Qu'est-ce que c'est?
Le graphique du nuage de points permet de visualiser le temps de cycle de vos éléments de travail terminés.
Avant d'aller plus loin, il est essentiel de définir le terme temps de cycle:
Temps de cycle: Le temps écoulé entre le démarrage d’un élément de travail jusqu’au moment où il est terminé.
Partie 1 – Anatomie du graphique
Le nuage de points de temps de cycle est un graphique bidimensionnel comportant les axes X et Y.
L'axe X du graphique contient la période sur laquelle nous souhaitons tracer nos points de données. L'axe X d'un nuage de points de temps de cycle couvre toujours une période définie dans le passé.
L’axe Y du graphique affichera le temps de cycle de chaque élément de travail tracé.
Visuellement, un nuage de points de temps de cycle vide ressemble à ceci :

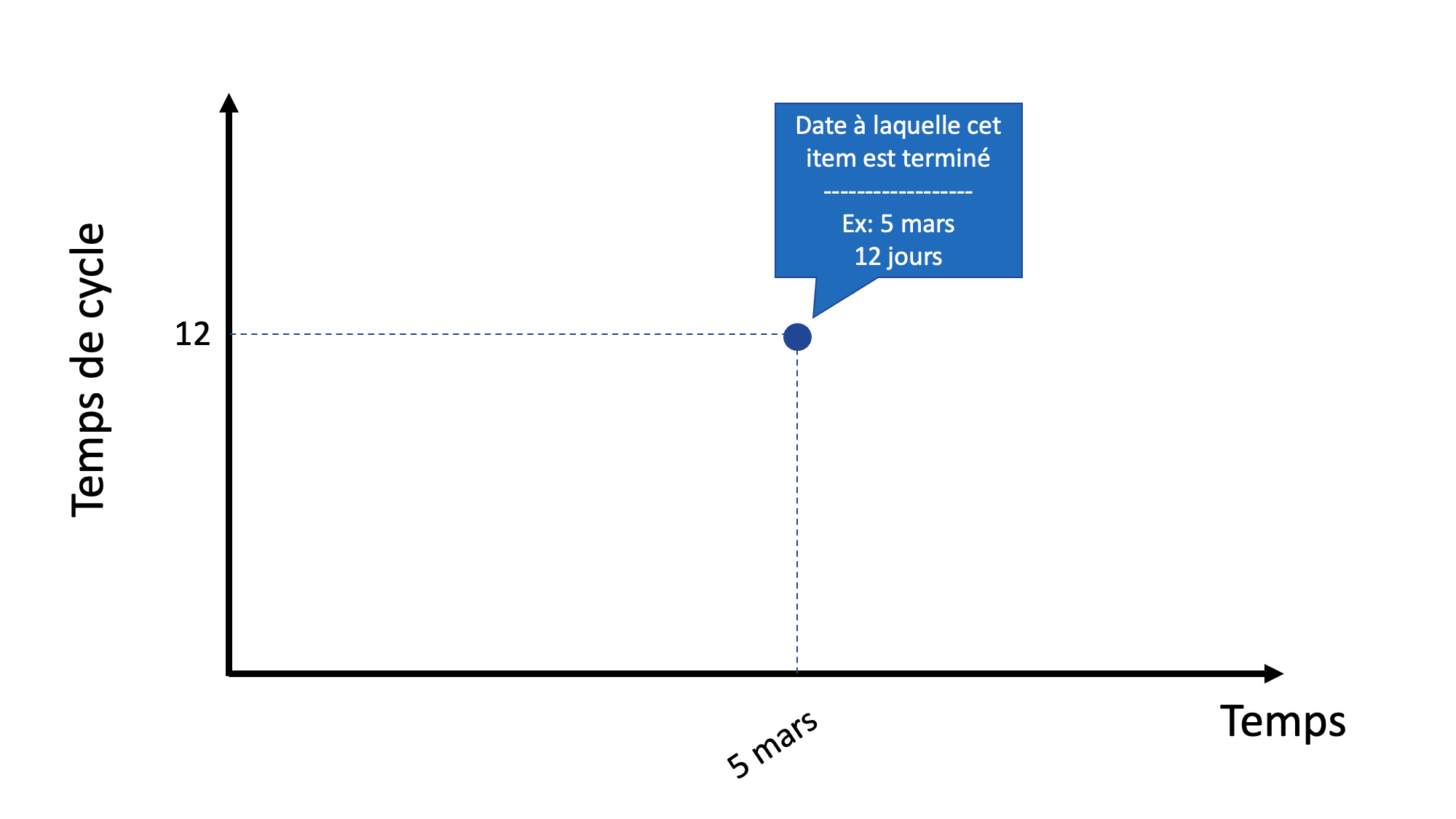
Notre prochaine étape consiste à ajouter les éléments de travail terminés à ce graphique. Disons que nous ajoutons un élément de travail terminé le 5 mars avec un temps de cycle de 12 jours. Dans l’image ci-dessous, nous pouvons voir ce point représenté dans le graphique.

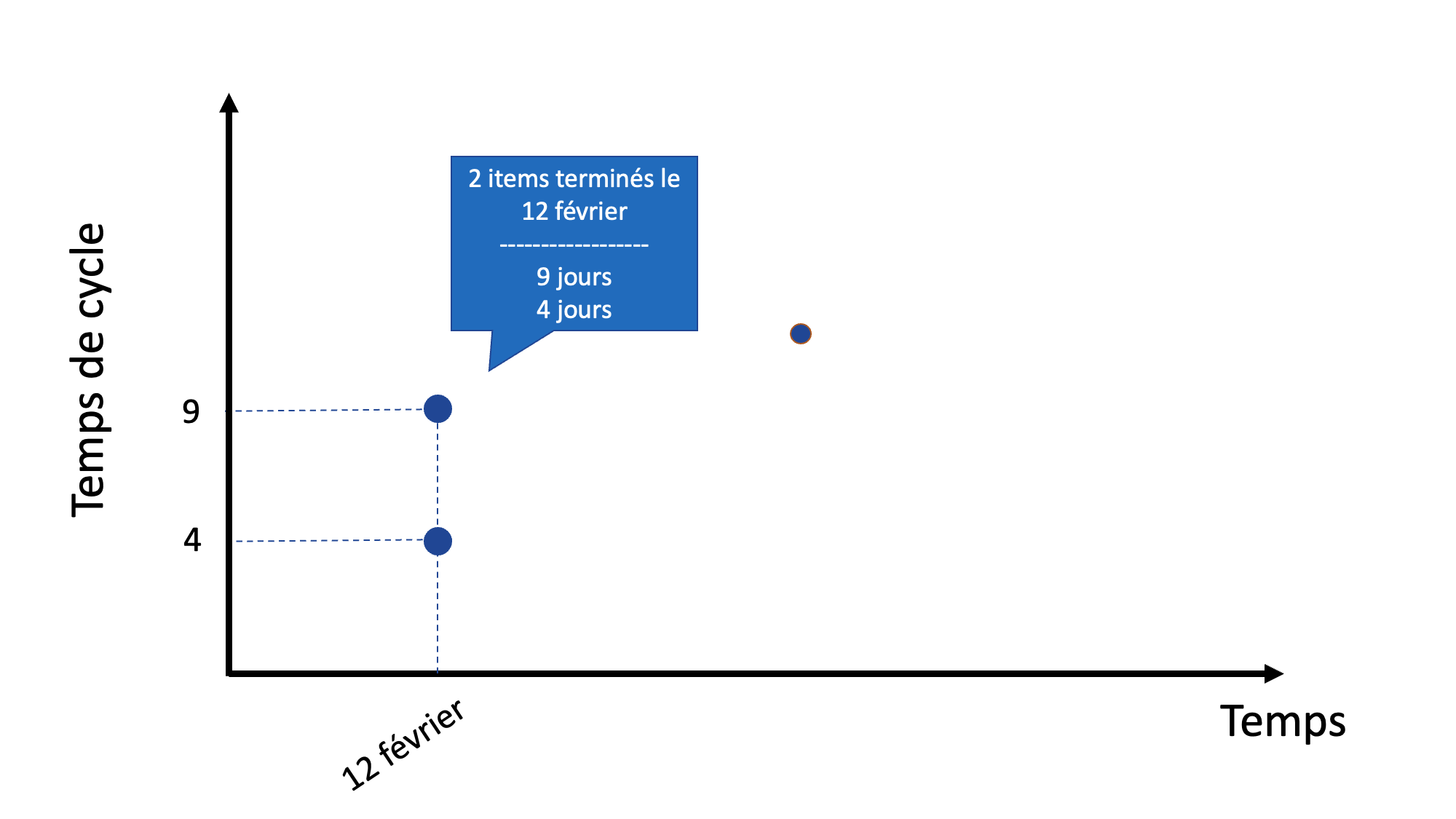
Il est également possible d'avoir deux éléments de travail terminés le même jour. L'image ci-dessous montre que deux éléments de travail ont été terminés le 12 février. Un élément terminé en 4 jours et l'autre en 9 jours.

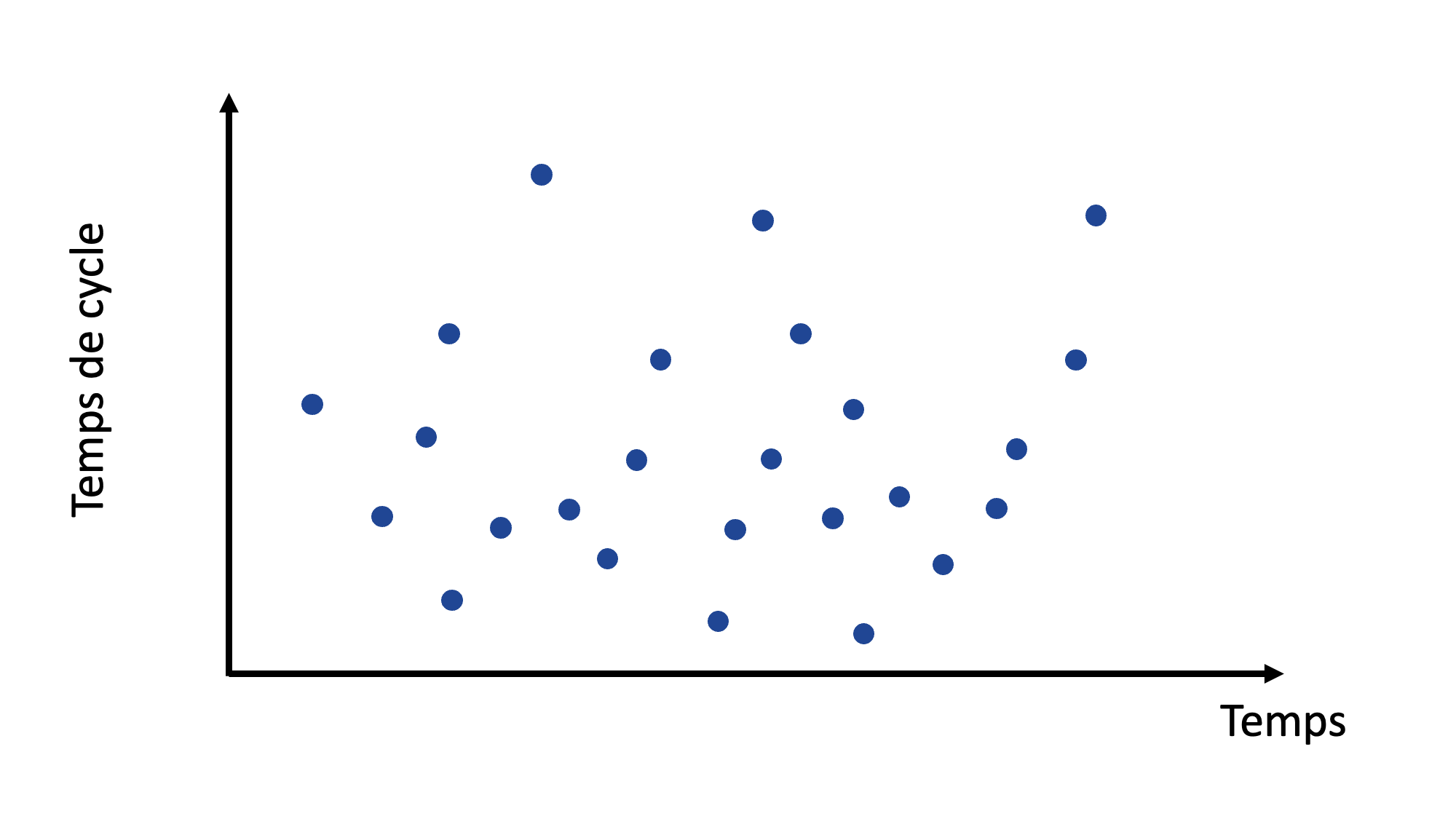
Enfin, nous obtenons un nuage de points statistique des temps de cycle pour les éléments de travail terminés.

Partie 2 – Examen d'un élément de travail terminé
En utilisant le nuage de points de temps de cycle dans Pacemkr, vous pouvez avoir plus d'informations sur chaque point de données en plaçant votre curseur au-dessus, où une info-bulle apparaîtra.
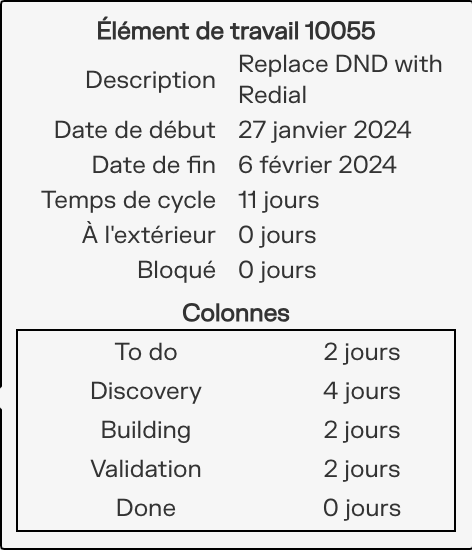
Voici un exemple:

Une info-bulle d’élément de travail terminée contient les informations suivantes :
- Identification (en gras en haut): contient l'identifiant de l'élément de travail et un lien vers la page de l'élément de travail de votre projet.
- Description : il s'agit de la description de l'élément de travail.
- Date de début : date à laquelle l'élément de travail a commencé.
- Date de fin : date à laquelle l'élément de travail a été terminé.
- Temps de cycle : le nombre de jours entre les dates de début et de fin + 1.
- Colonnes : nombre de jours que l'élément de travail a passé dans chaque colonne du tableau.
Remarquez comment nous ajoutons un jour au calcul du temps de cycle ci-dessus. Pour comprendre pourquoi nous faisons cela, voici un exemple :
Nous avons commencé à travailler sur un élément le lundi 16 septembre et l'avons terminé le vendredi 20 septembre. Si nous soustrayons les dates 20 à 16, nous obtenons quatre jours. Mais en réalité, le travail aurait pu commencer lundi matin et s’achever vendredi après-midi. Cela signifie que nous avons travaillé pendant 5 jours sur l'article (lundi, mardi, mercredi, jeudi et vendredi). Nous ajoutons toujours un jour supplémentaire au calcul du temps de cycle pour inclure le dernier jour de travail.
Il en va de même si l'élément de travail est démarré et terminé le même jour. Par exemple, un élément de travail a été terminé en une journée (15 mars). Le calcul, 15 – 15, nous donne un temps de cycle de 0 jour. Comme cela ne reflète pas la réalité, nous ajoutons un jour supplémentaire pour inclure le dernier jour de production de l’élément de travail.
Partie 3 - Niveau de service attendu
Revenons à notre exemple précédent avec ce graphique en nuage de points du temps de cycle.

En traçant la durée de chaque élément de travail terminé, nous pouvons prévoir la durée d'un futur élément de travail. Ceci est réalisé grâce à l’utilisation de lignes percentiles.
Percentile: un est une mesure statistique pour indiquer la position d'une valeur dans une distribution, exprimée en pourcentage, représentant la proportion de valeurs inférieures à cette valeur spécifique..
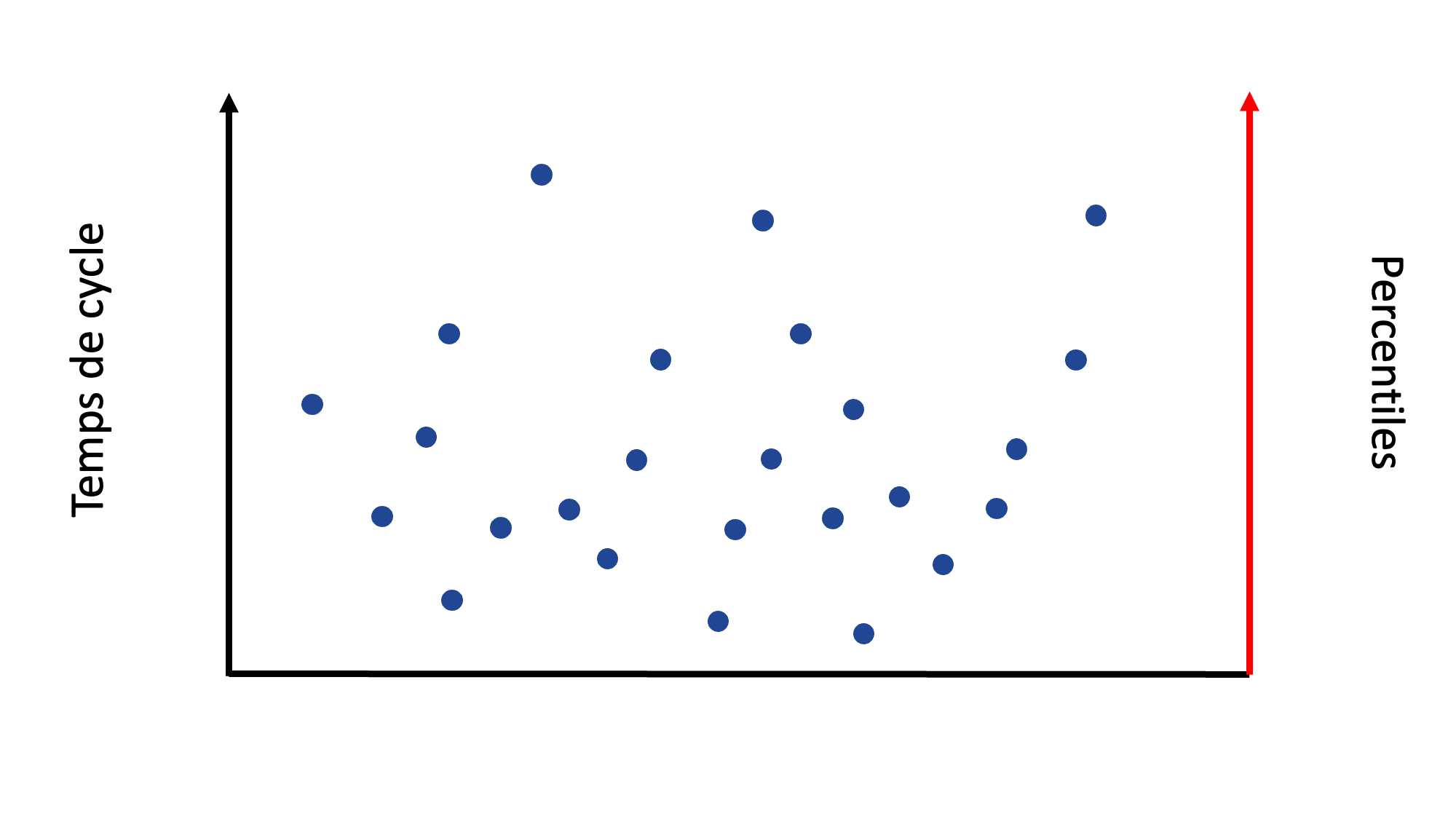
Nous pouvons dessiner ces percentiles sur le nuage de points de temps de cycle ci-dessus de la manière suivante. Nous commençons par dessiner un autre axe Y sur le côté droit du graphique. Ce nouvel axe sera notre axe Percentile.

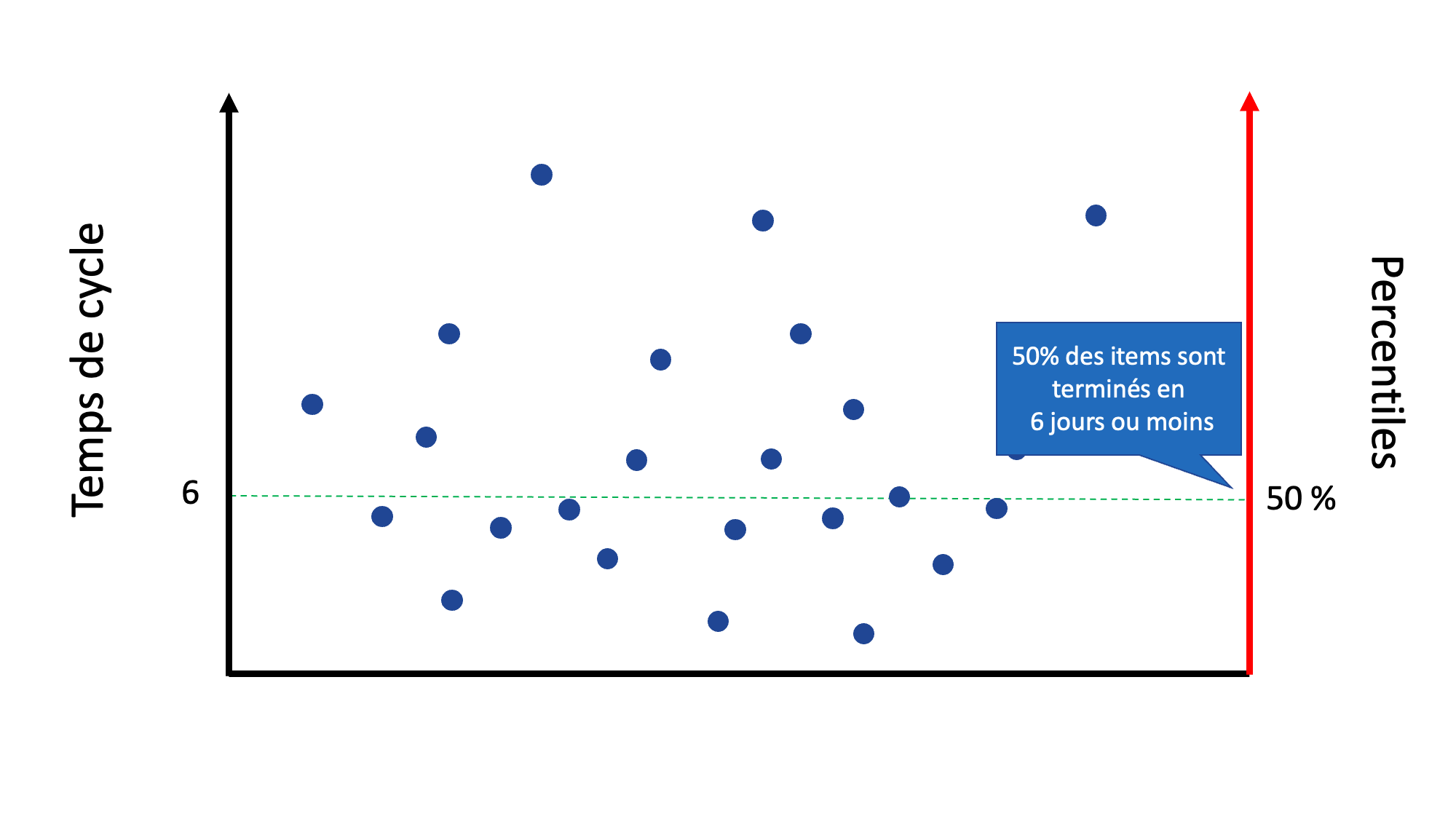
Nous traçons ensuite la première ligne au 50e percentile. Cette nouvelle ligne signifie que 50 % de nos éléments de travail terminés se trouvent sous ou sur cette ligne. Comme nous avons 25 points, 50% * 25 équivaut à 12,5, ou 12 si on arrondit par en bas. Dans l'exemple ci-dessous, compter 12 éléments de travail de bas en haut nous prend jusqu'à 6 jours.

Si votre équipe commence à travailler sur une nouvelle tâche aujourd'hui et que votre client vous demande la date d'échéance prévue, vous pouvez regarder cette image et lui dire :
Sur la base des données historiques de l'équipe, il y a 50 % de chances que votre élément de travail soit terminé en 6 jours ou moins.
Bien que cela réponde à la question de votre client, cela signifie également qu'il y a 50 % de chances que l'élément de travail soit terminé en plus de six jours, ce avec quoi le client pourrait être mal à l'aise.
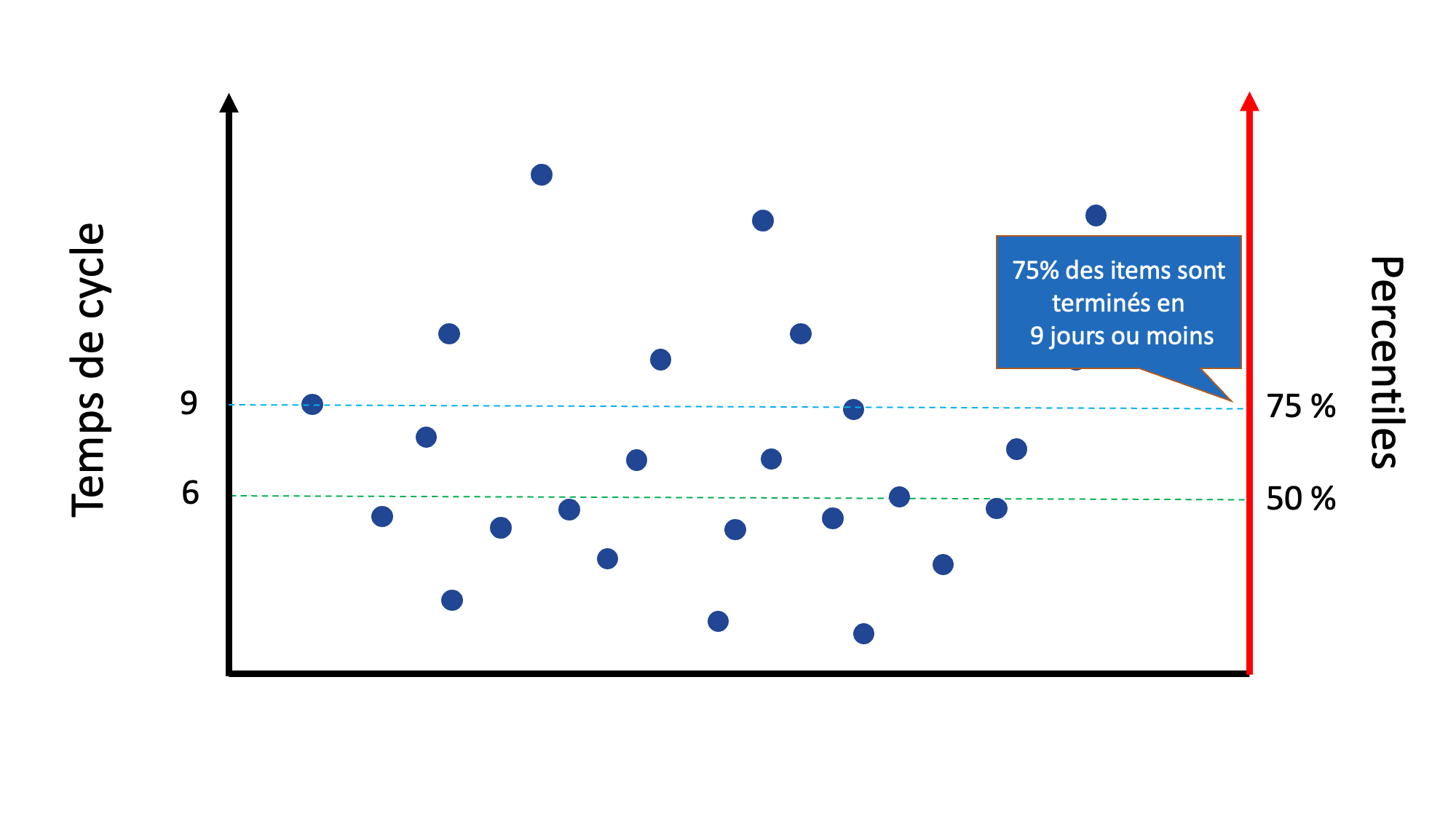
Nous traçons une nouvelle ligne de percentile au 75e percentile pour augmenter notre niveau de confiance. Nous pouvons désormais dire à notre client qu'il a 75 % de chances de terminer l'élément de travail en 9 jours ou moins.

Si votre client tolère un niveau de confiance à 75%, vous pouvez utiliser cette ligne percentile comme prévision.
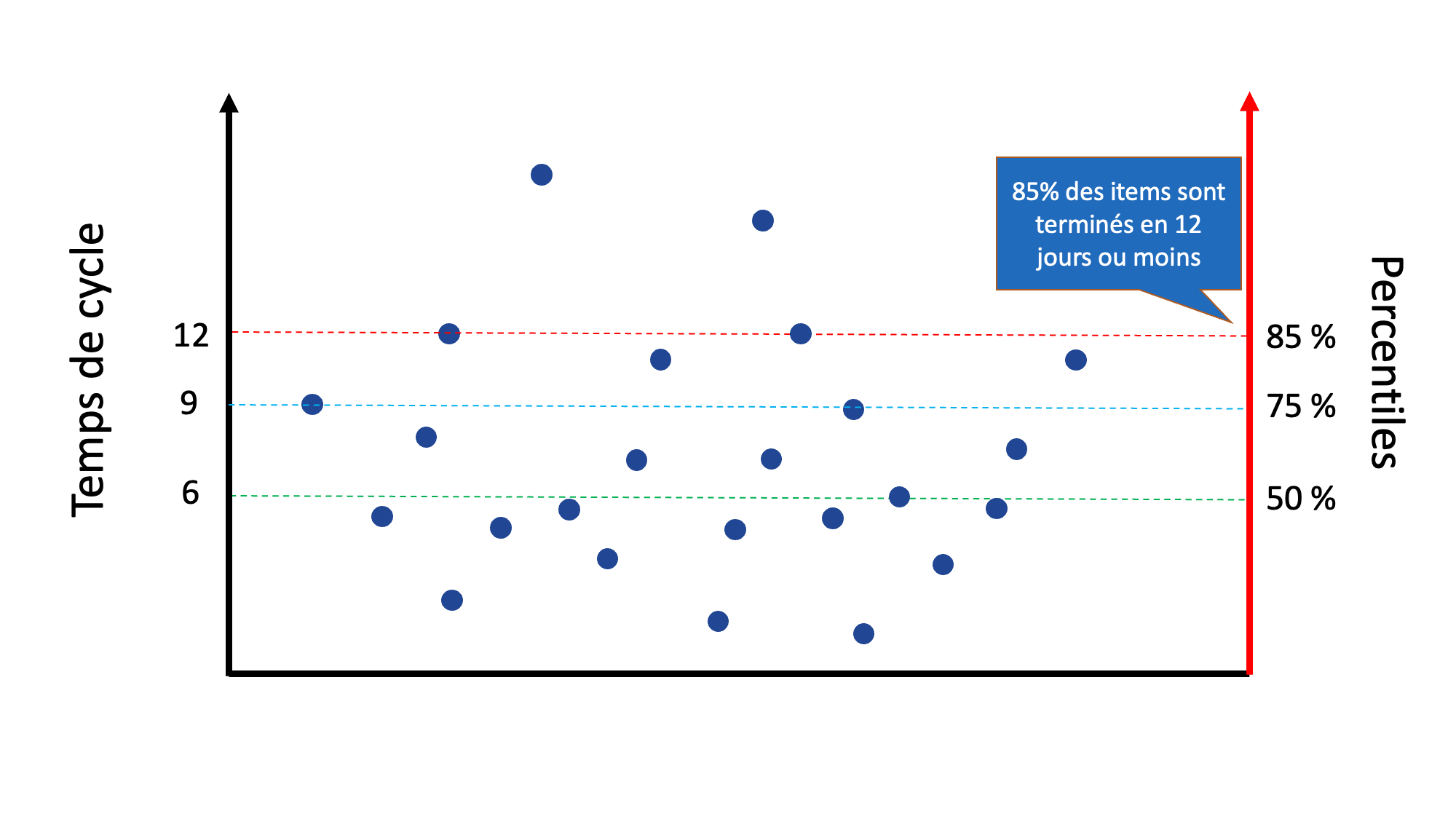
Mais si vous souhaitez des prévisions encore plus fiables, vous pouvez tracer une ligne du troisième centile au 85e centile. À cette ligne, il y a 85 % de chances que l’élément de travail soit terminé en 12 jours ou moins.

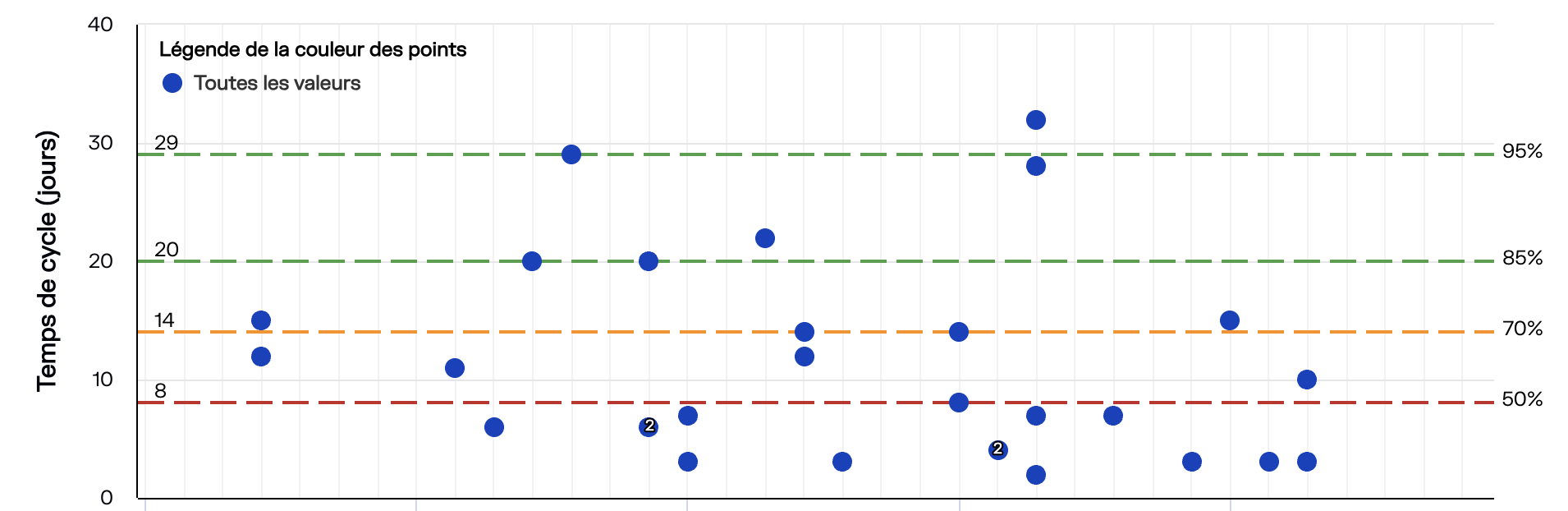
Pacemkr affiche ces lignes centiles comme indiqué dans l'image ci-dessous.

Comme il peut être difficile de lire ces valeurs directement dans le graphique, Pacemkr les place en haut du graphique afin que vous ne puissiez pas les manquer. Cette section s'appelle le niveau de service attendu.

Partie 4 – Quelques éléments à considérer
En résumé, le graphique à nuage de points du temps de cycle et ses lignes de centiles permettent de créer une prévision pour un seul élément de travail. Dans Pacemkr, une prévision est toujours une valeur avec une probabilité que l'événement se produise. Ceci est résumé dans la section Attente de niveau de service (SLE), où vous avez différentes prévisions en fonction de votre niveau de confiance.
Au début de cet article, la définition du temps de cycle que nous avons donnée parlait du temps écoulé. Cette définition signifie que le temps de cycle dans Pacemkr inclut les week-ends et les jours fériés. Pacemkr ne peut pas exclure ces jours de son calcul. Au début, cela peut être gênant, mais les utilisateurs découvrent rapidement à quel point il est difficile d'exclure les jours fériés lorsque les personnes sont réparties dans différents fuseaux horaires et pays. Pour plus de simplicité, nous conseillons de conserver les jours écoulés.